Trik ini penting, supaya ketika kalian membagikan link atau tautan whatsapp, google meet, zoom, dan google form untuk pendaftaran online, bisa lebih mudah diingat karena tautan yang pendek.
Contoh, untuk tautan Channel You Tube Kelasku Digital, diperpendek menjadi bit.ly/kelaskudigital.
Dengan ini, orang akan cepat ingat.
Dan kalau sudah ingat, gampang ngetik di kolom url browser langsung: bit.ly/kelaskudigital dan akan sampailah ke channel you tube Kelasku Digital.
Silahkan praktek dulu :)
Untuk penjual online, trik ini lebih bagus lagi krena setiap menulis status di Facebook atau Whatsapp, bisa selalu menyertakan tautan pendek bit.ly biar orang mudah mau order.
Yang dimasukkan bisa:
1. Tautan nomer WhatsApp
2. Tautan akun olshop di Shopee, Tokopedia, Buka Lapak dll
3. Tautan Facebook Page/Group
4. Tautan Blog berisi promo dan lain sebagainya
Sebenarnya memendekkan tautan atau shorten link itu banyak caranya. Coba gooling aja: shorten link
Tapi yang menurut penulis paling mudah diingat, ya pakai bit.ly ini
Cara Shorten Link bit.ly gimana?
Tahap utama seperti ini:
1. Siapkan tautan yang akan dipendekkan
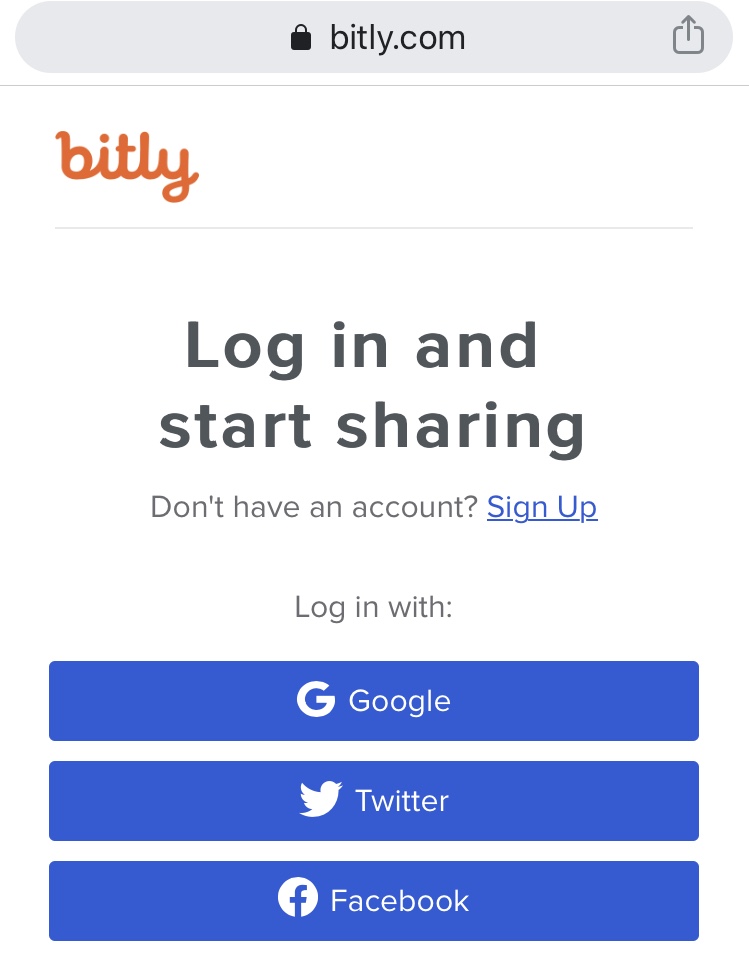
2. Masuk ke website bit.ly yaitu https://bitly.com/
3. Sebaiknya register dulu, atau log in dengan facebook/twitter/google
4. Jika log in dulu nanti bisa modifikasi tulisan bit.ly sesuai kebutuhan kita
5. Jika tidak log in, bisa langsung dapat tautan pendek hanya saja bentuknya acak huruf dan angka (relatif sulit diingat)
6. Setelah log in, cari tombol Create (warna orange di pojok kanan atas)
7. Masukkan tautan nomer 1
8. Website akan otomatis membentuk tautan pendek berupa, bit.ly/.....(huruf angka acak), klik saja nanti akan otomatis bisa edit
9. Masukkan kata yang dibutuhkan, lalu klik Save
10. Selesai, tautan pendek anda siap digunakan.
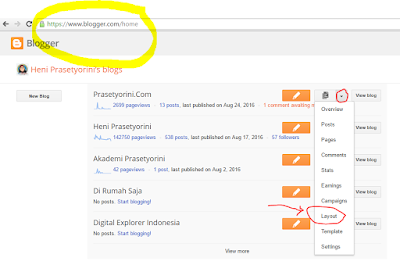
Gambar tahapannya sebagai berikut:
Gambar tahapannya sebagai berikut:
 |
| Buka website |