Bermain Game Dulu, Membuat Game Kemudian. Tentu Untuk Belajar Coding.
Mahjong Game
 |
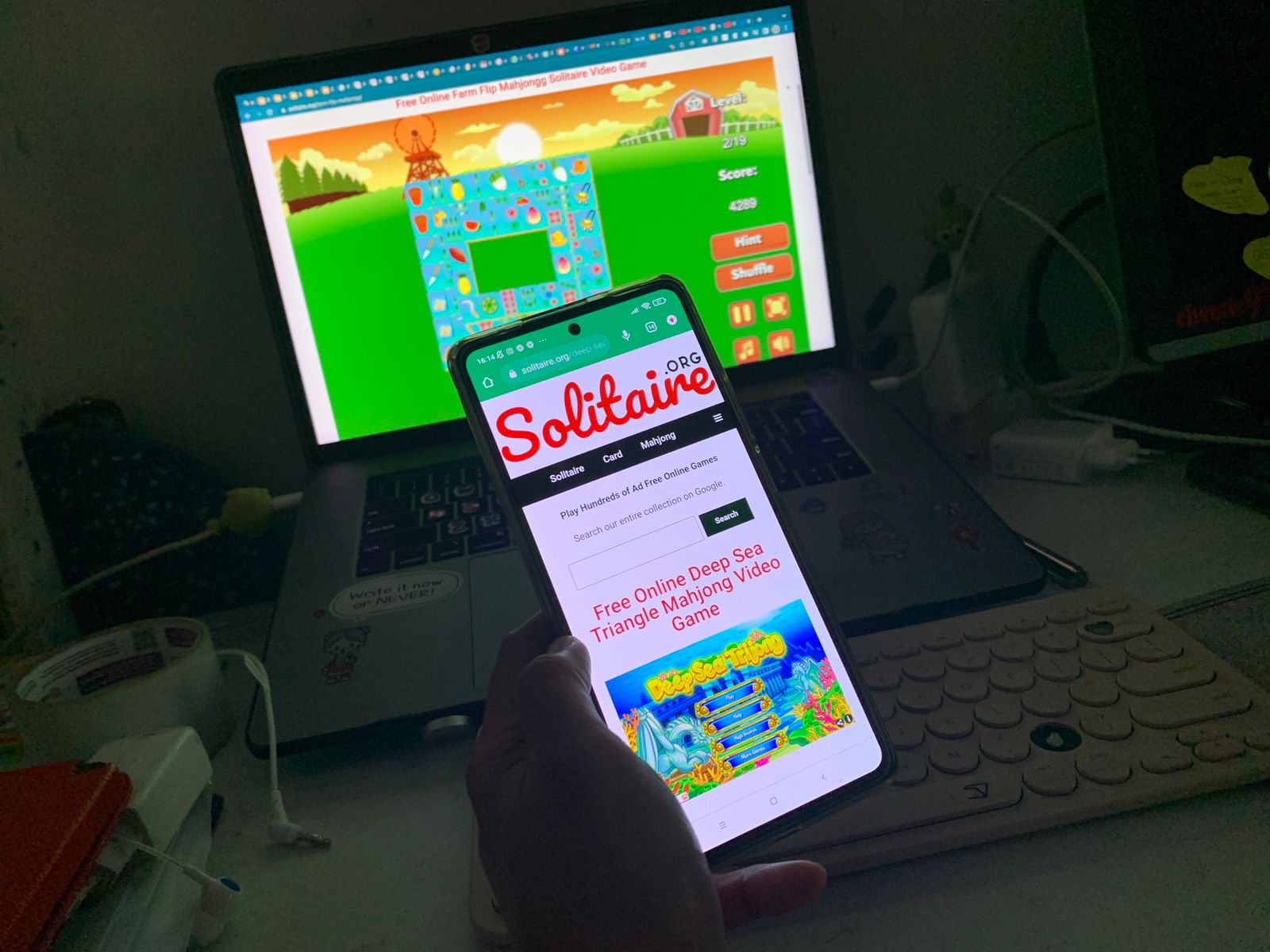
Coba lihat game ini di https://www.solitaire.org/deep-sea-trijong/ |
Video Bermain Mahjong Game
Nah dari sini, bisa dapat ide membuat game serupa sekalian untuk belajar coding.
Algoritmanya mengambil yang sederhana saja dulu, seperti game memori, yaitu:
- Ada deretan kartu yang punya dua custom: kotak polos dan kotak bergambar
- Jika satu kartu diklik, maka akan muncul custom kotak bergambar. Lalu kembali ke kotak polos setelah 10 detik.
- Jika dalam waktu kurang dari 10 detik, ada dua kartu yang diklik dan menunjukkan kotak bergambar yang sama, maka kedua kotak ini menghilang dan score bertambah 1.
- Ini terus berulang dan berlanjut sampai semua kartu habis dan game over atau naik ke level berikutnya.
Yang menguntungkan lagi, sebagai ide posisi dan susunan kartu berbagai level juga tema, disedikan pula di website Solitaire.org ini. Permainannya langsung online di website, bisa dari desktop (laptop atau komputer), atau langsung dari browser di handphone. Tidak Perlu Didonlot! jadi memori gadget kita tidak akan penuh dan bikin nge-hang :D.
Banyak ragamnya, banyak tema untuk game Mahjong. Mulai tema laut, pertanian dan lainnya.
 |
Game Farm Mahjong coba mainkan di https://www.solitaire.org/farm-flip-mahjongg/ |
Di website Solitaire.org ini main game tidak perlu download. Asalkan ada akses internet yang cukup kuat, kita bisa main game Mahjong dan lainnya secara online di browser.
Setiap jenis game, tersedia banyak sekali pilihan. Nggak bakal mati gaya kalau pas nunggu atau gabut deh. Coba lihat ini sebagian dari tipe game Mahjong.

































.png)







