Kerjaannya blogger itu bukan #CumaNulisDoang trus dapat duit loh ^-^Sayang sekali alias eman-eman jika tulisan yang sudah diramu sedemikian rupa, tidak ada yang membacanya. Blogger harus kreatif menggunakan sosial media dan tools dari blogspot untuk mempromosikan tulisannya. Salah satu tools dari blogspot ini disebut widget, yang biasanya dipasang di sidebar blog (sisi kiri, kanan atau bawah blog kita).
Umumnya, blogger memasang widget berupa Arsip Blog, Popular Post atau Recent Post untuk menyajikan link langsung pada artikel yang telah ditulisnya. Cara ini bagus juga, namun link yang tersaji tidak berubah. Ada cara menyajikan link artikel blog secara acak dan berubah secara otomatis, yaitu dengan menambahkan widget Random Post. Jadi link tulisan kita tidak itu-itu saja. Dengan cara ini, pengunjung bisa makin betah membaca di blog.
Cara memasang widget ini, mudah sekali. Dari sumber aslinya di sini, saya memberikan gambaran tutorialnya ya.
Cara Memasang Widget Random Post di Blog
1. Buka dashboard blogspot, di www.blogger.com
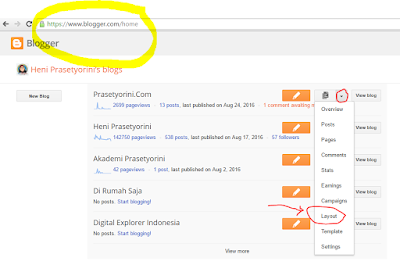
2. Klik Layout Blog
 |
| buka dashboard blogspot lalu klik Layout |
3. Klik Add Gadget
4. Pilih Gadget HTML/Javascript
 |
| pilih Add Gadget dan pilih HTML/Javascript |
5. Copy kode widget Random Post, ubahlah tanda yang berwarna merah dengan url blog anda
6. Paste ke kolom Gadget HTML/Javascript tadi, beri judul dan simpan
 |
| copy paste kode Widget Random Post ke kolom HTML/Javascript |
KODE HTML WIDGET RANDOM POST:
ubahlah tanda yang berwarna merah dengan url blog anda
lalu copy paste kode widget dibawah ini ke kolom Add Gadget HTML/Javascript
------------------------------------------------------------------------------------
<style scoped='' type="text/css">
#arlina-random ul{list-style:none;margin:0;padding:0}#arlina-random li{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
#arlina-random li:last-child{border-bottom:0;}
#arlina-random li a{color:#444;}#arlina-random li a:hover{color:#444;text-decoration:underline}
</style>
<div id='arlina-random'>Memuat...</div>
<script>
//<![CDATA[
// Random Post Widget
var homePage = 'http://www.prasetyorini.com',
maxResults = 5,
containerId = 'arlina-random';
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function shuffleArray(arr) {
var i = arr.length, j, temp;
if (i === 0) return false;
while (--i) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
}
function ArlinaRandomPosts(json) {
var startIndex = getRandomInt(1, (json.feed.openSearch$totalResults.$t - maxResults));
// console.log('Get the post feed start from ' + startIndex + ' until ' + (startIndex + maxResults));
document.write('<scr' + 'ipt src="' + homePage + '/feeds/posts/summary?alt=json-in-script&orderby=updated&start-index=' + startIndex + '&max-results=' + maxResults + '&callback=randomPosts"></scr' + 'ipt>');
}
function randomPosts(json) {
var link, ct = document.getElementById(containerId),
entry = shuffleArray(json.feed.entry),
skeleton = "<ul>";
for (var i = 0, len = entry.length; i < len; i++) {
for (var j = 0, jen = entry[i].link.length; j < jen; j++) {
link = (entry[i].link[j].rel == "alternate") ? entry[i].link[j].href : '#';
}
skeleton += '<li><a href="' + link + '">' + entry[i].title.$t + '</a></li>';
}
ct.innerHTML = skeleton + '</ul>';
}
document.write('<scr' + 'ipt src="' + homePage + '/feeds/posts/summary?alt=json-in-script&max-results=0&callback=ArlinaRandomPosts"></scr' + 'ipt>');
//]]>
</script>
------------------------------------------------------------------------------------
7. Random Post sudah tersaji di widget sidebar blog anda.
Dengan cara ini semoga pageview blog anda semakin bertambah. Sehingga lebih banyak manfaat dan sahabat yang didapat.
Semoga berguna bagi nusa dan bangsa :)
Salam.
Heni Prasetyorini








.png)








Wih...mantap mbak...random post ama populer post beda ya. Enakan yg mn mbak? Oke gak kalo dipasang 22nya?
BalasHapusbeda. random post isinya bisa acak. kalau popular post kan yang populer saja, dan bisa jadi tampilannya sama tiap kali di page view.
Hapusdipasang dua2nya juga boleh. cek kecepatan loadingnya ya.
Huaaaa...ilmu baru
BalasHapusayo dicoba
HapusBuat WordPress mana Mbak?
BalasHapuscoba deh, bisa nggak di wp , mestinya sama saja ya
Hapussungkem dulu mastih
BalasHapustak tompo sungkemme woko :)
Hapusmastah yang menyamar kowe iku
Lah barusan saya pasang, saya buka beberapa tab setelah googling dan ketemu, cuman di blog mba Arlina saya ambil script nya..
BalasHapusSalam kenal mba Heni :)
terimakasih infonya
BalasHapus